列表
-
php
如果您曾经想创建自己的强大的基于网络的视频编辑器(类似于 veed.io 或 descript 等流行工具),那么您来对地方了!在本分步指南中,我们将向您展示如何使用 remotion、next.js 和 tailwind css 构建视频
-
php
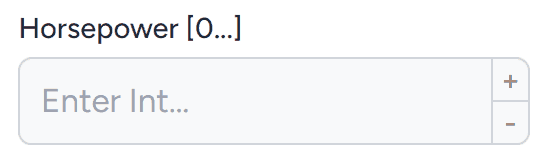
无用的 html你们可能会认为在 html 中制作一个一致、干净且专业的旋转框是一项简单的任务...但是,令我们失望的是,没有标准的属性来告诉输入它应该只接受整数或小数值,所有的输入过滤都必须是js。哎呀!我将使用 go、a-h/templ
-
php
构建网站或 Web 应用程序时,使用 Tailwind CSS 和 vanilla CSS 之间的决定可能会显着影响您的工作流程、设计一致性和项目可扩展性。这两种选择都具有独特的优势,但正确的选择取决于您的具体项目要求和目标。 在本文中,我
-
php
介绍在本教程中,我们将引导您使用 react 构建一个有趣的交互式测验网站。这个项目是初学者练习在 react 中处理用户输入、管理状态和渲染动态内容的好方法。 项目概况测验网站允许用户回答多项选择题并获得有关其选择的即时反馈。测
-
php
第 11 讲:css 定位 – 绝对、相对、固定和粘性欢迎来到《从基础到辉煌》课程第十一讲。在本次讲座中,我们将探讨css定位的不同类型:相对、绝对、固定和粘性。了解定位可以让您控制元素在页面上的显示位置以及用户与内容交互时元素的行为方式。
-
php
介绍在本教程中,我们将使用 react 创建一个 lyrics finder web 应用程序。该项目非常适合那些想要练习集成 api、管理状态和显示动态内容的人。 项目概况歌词查找器允许用户通过输入歌曲标题和艺术家姓名来搜索歌词
-
php
介绍在本教程中,我们将使用 react 创建一个 qr 代码生成器 web 应用程序。对于那些希望了解集成 api、管理状态和生成动态内容的人来说,该项目是理想的选择。 项目概况二维码生成器允许用户通过输入内容、调整大小和选择背景
-
php
使用第三方插件向 tailwind css 添加文本阴影使用 tailwind css 时,您已经熟悉其实用程序优先的方法,这使得您的应用程序样式设计非常高效。然而,有时您需要的功能超出了核心实用程序集。其中一项功能是文本阴影,tailwi
-
php
介绍在本教程中,我们将指导您使用 react 构建一个简单有效的密码验证器。这个项目非常适合想要在 react 中练习表单验证和处理用户输入的初学者。 项目概况密码验证器实时检查用户密码的强度,并提供有关密码是否符合强密码标准的反
-
php
redux 工具包的用途我们已经知道 redux 是 javascript 应用程序的一个强大的状态管理库,特别是在使用 react 时。但是使用 redux 很困难,因为它设置 redux 的代码很繁重。这使得维护和调试变得困难。这就是
-
php
标签放置优化页面性能"> 标签放置优化页面性能" />脚本标签script 标签是一个非常有趣的标签。 它对 html 页面的功能发挥着重要作用,因为它包含控制用户如何与页面交互的 javascript 或 typescript。 html
-
php
介绍css grid 是一种布局系统,因其在创建多列布局方面的灵活性和效率而迅速受到 web 开发人员的欢迎。它最有用的功能之一是能够创建嵌套网格布局。嵌套网格可以在设计复杂网页时提供更多控制和精确度。在本文中,我们将探讨在 css 网格中
-
php
介绍tailwind css 是一种流行的基于实用程序的 css 框架,可帮助开发人员高效地创建现代且直观的用户界面。 tailwind css 背后的主要原则之一是专注于性能优化。在本文中,我们将探讨 tailwind css 在性能方面
-
php
大家好,我想向大家介绍我的项目 Miracle UI,一个完全用 CSS 构建的组件库。这使得该库超级轻量且易于使用。许多组件都带有大量属性,因此您可以以您想象不到的方式自定义它们。我邀请您查看 npm 包,亲眼看看每个组件到底有多轻量。话
-
php
第 10 讲:高级 css 网格技术欢迎来到《从基础到辉煌》课程第十讲。在本次讲座中,我们将深入研究高级 css 网格技术。这些技术将使您能够创建更复杂和响应更快的布局。在本讲座结束时,您将能够使用网格区域、网格自动放置,并将 css 网格
-
php
很久以前,在同一个星系中,我开始尝试制作 freecell,作为学习 angular 1.3 的一种方式。我已经走了这么远,然后我就被其他事情分散了注意力,就像副项目一样。我最近有一些空闲时间(我知道,我也没想到),所以我想我应该再试一次。
-
php
简单了解C#和JavaScript网页抓取的区别C#作为编译型语言,提供了丰富的库和框架,如HtmlAgilityPack、HttpClient等,方便实现复杂的网页爬取逻辑,并且代码简洁高效,具有较强的调试和错误处理能力能力。同时C#具有
-
php
第 8 讲:掌握 css flexbox - 深入探讨在本次讲座中,我们将深入探讨 css flexbox,这是一个强大的布局工具,可帮助您设计响应灵敏且灵活的布局。您将学习如何使用 flexbox 有效地对齐、分布和排序元素,使您的设计在
-
php
CodeIgniter 以其简单性和速度而闻名,但随着应用程序的增长,保持最佳性能变得至关重要。为了帮助您充分利用 CodeIgniter 设置,我们整理了基本技巧和最佳实践,以确保您的应用程序顺利运行。1。明智地利用缓存缓存可以通过减少服